Vo všeobecnosti slovo „grafika“ označuje akúkoľvek vizuálnu reprezentáciu údajov a zahŕňa rôzne formy. Sú to napríklad kresby, fotografie, línie, grafy, diagramy, čísla, symboly, geometrické návrhy, mapy a technické výkresy. Grafika je základným prvkom vizuálnej komunikácie. Od logotypov až po digitálne maľby, grafika zohráva dôležitú úlohu v umení, marketingu a technológii. Pri práci s grafikou sa stretávame s dvoma hlavnými formátmi – rastrovou a vektorovou grafikou. Keď sa potrebujete rozhodnúť, ktorý z nich použijete, mali by ste zvážiť veľa aspektov. Tento článok vám pomôže pochopiť, aké sú medzi nimi rozdiely, výhody, nevýhody a kedy je vhodné ich použiť.
Čo je Vektorová grafika
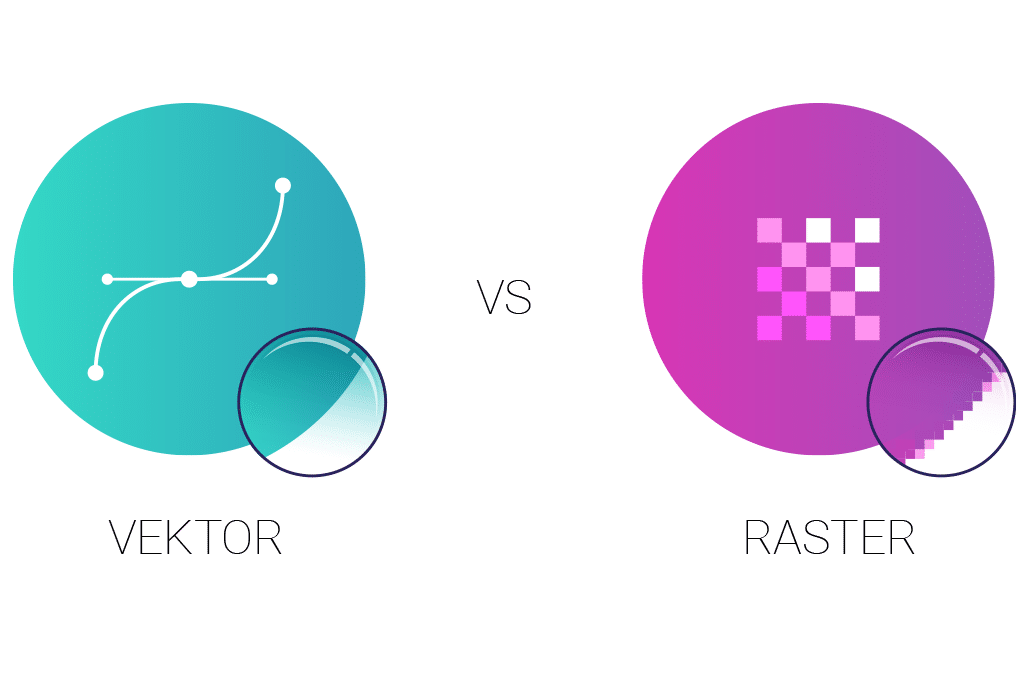
Vektor je základný prvok na vytváranie objektov prostredníctvom presne definovaných matematických vzorcov. Tento formát umožňuje zväčšovanie alebo zmenšovanie obrazu bez straty kvality, čo je ideálne napríklad pre tlač alebo digitálne médiá. Vo vektorovej grafike je každý objekt vyjadrený matematickým popisom, akýmsi návodom na jeho zostrojenie. Vďaka takémuto spôsobu reprezentácie objektov je kvalita vykreslenia vždy rovnaká, bez ohľadu na úroveň zväčšenia a bez veľkých nárokov na veľkosť súboru. Adobe definuje vektorovú grafiku ako “ Vektorové súbory používajú na vytvorenie obrázka matematické vzorce, čiary a krivky s pevnými bodmi na mriežke. Vektorový súbor neobsahuje žiadne pixely. Matematické vzorce vektorového súboru zachytávajú na vytvorenie obrázka tvar, ohraničenie a farbu výplne. Keďže sa matematický vzorec dokáže rekalibrovať na ľubovoľnú veľkosť, môžete vektorový obrázok zväčšovať a zmenšovať bez vplyvu na jeho kvalitu.”

Zdroj: Obrázok vygenerovaný DALLE
Formáty súborov vektorovej grafiky
Vektorová grafika sa často ukladá v špecifických formátoch súborov, ktoré podporujú vektorové dáta. Najčastejšie používané formáty vektorovej grafiky nájdete v tabuľke.
| Formát súboru | Popis | Využitie |
| SVG (Scalable Vector Graphics) | Univerzálny a často používaný formát na webových stránkach uchováva vektory a bitmapy vo vrstvách možno v ňom kombinovať vektorovú grafiku s bitmapovou. | Súbory SVG sú vynikajúcou voľbou pre logá, ikony a akékoľvek obrázky, ktoré sa musia zobrazovať v ostrej a vysokej kvalite, a to bez ohľadu na veľkosť.
Súbory SVG sa od iných vektorových súborov odlišujú tým, že používajú textový programovací jazyk XML. |
| AI (Adobe Illustrator) | Natívny formát programu Adobe Illustrator uchováva vektory a bitmapy vo vrstvách možno v ňom kombinovať vektorovú grafiku s bitmapovou. |
Súbory AI vykresľujú vysoko detailné kresby, logá a ilustrácie aplikácie Illustrator.
Pre svoje malé veľkosti a jednoduchú úpravu veľkosti sú tieto súbory obľúbenou voľbou mnohých dizajnérov a ilustrátorov. Sú tiež veľmi všestranné. Ponúkajú možnosti vrstvenia a priehľadnosť, čo iné typy súborov neumožňujú. |
| EPS (Encapsulated PostScript) | Formát EPS sa stal jedným zo štandardov profesionálnej tlače a je kompatibilný s väčšinou popredných tlačiarenských zariadení a osvitových jednotiek.
Hoci sa technológia EPS používa dodnes, z väčšej časti ju nahradili natívne formáty súborov. Keďže súbory EPS obsahujú obrazové údaje, hodia sa predovšetkým pri tvorbe grafík, ktorých veľkosť treba meniť. |
Súbory EPS majú rôznorodé využitie pri tvorbe a tlači grafík.
Formát EPS zvyčajne používa na tvorbu obrovských detailných obrázkov, akými sú napríklad bilbordy, veľké plagáty či pútavé marketingové materiály. |
| CDR (Corel Draw) | CDR je formát súborov, ktorý vyvinula spoločnosť Corel Corporation a používa sa najmä na obrázky a kresby vo vektorovej grafike.
Formát CDR je rozpoznávaný väčšinou programov na úpravu obrázkov a je predvoleným formátom aplikácií CorelDRAW. |
Súbory CDR je možné otvoriť pomocou aplikácie CorelDRAW ako primárneho programu, a tiež ich možno konvertovať do iných formátov, ako sú PDF, JPG, PNG, BMP a AI.
Tento formát sa využíva na reprezentáciu rôznych grafických údajov, ako sú brožúry, noviny, obálky či pohľadnice. |
| DWG (CAD/CAM aplikácie, AutoCAD) | Natívny formát súborov (výkresov) programu AutoCAD a ďalších programov (IntelliCAD, Caddie). | Súbory DWG sú určené primárne na skicovanie špecializovaných plánov a návrhov pre rôzne priemyselné odvetvia.
Pri realizácii návrhov sa na súbory DWG spolieha celý rad profesionálov od inžinierov, ktorí podrobne študujú najnovšie špecifikácie nového projektu, až po architektov a urbanistov vytvárajúcich verejné priestory. Na otvorenie súboru DWG sa vyžaduje špeciálny softvér CAD. Po jeho otvorení pravdepodobne narazíte na komplexné vrstvy podrobných technických špecifikácií spolu s nákresmi a diagramami. |
*RGB – Red, Green, Blue (aditívny model – „…čím viac farby, tým je svetlejšia…“)
CMYK – Cyan – azúrová, Magenta – purpurová, Yellow – žltá, blacK – čierna (subtraktívny model – „…čím viac farby, tým je výsledok tmavší…“)
Využitie a výhody vektorovej grafiky
Vektorová grafika má niekoľko výhod. Napriek tomu, že samotná grafika môže byť veľmi rozsiahla, súbory sú v porovnaní s inými formátmi výrazne menšie. Najväčšou výhodou je jej schopnosť zachovať kvalitu grafiky bez ohľadu na zmenu veľkosti. Vektorová grafika je ideálna pre projekty, kde je dôležitá presnosť a škálovateľnosť.
Programy a aplikácie na prácu s vektorovou grafikou
Grafické programy sú v dnešnej dobe mimoriadne využívané nástroje. Pracujú v nich grafici, dizajnéri, freelanceri, fotografi, marketéri, umelci, video-editori a animátori. Jednoducho povedané, ide o programy, ktoré slúžia na akúkoľvek vizuálnu úpravu alebo tvorbu obrázkov, log a brandingu, vektorov, fotografií a iných statických grafických prvkov.
| Program | CorelDRAW | Adobe Illustrator |
|---|---|---|
| Bežné využitie | Perspektívne kreslenie, grafický dizajn, návrh obalov, produktový dizajn, priemyselný dizajn | Branding, návrh log, digitálne ilustrácie, marketingové materiály pre tlač a digitálne použitie |
| Kompatibilita | Windows, macOS Sierra (10.12) alebo novší, Linux | Windows, Mac a iPad |
| Obtiažnosť | Stredne náročná | Vysoká |
| Používateľské rozhranie | Jednoduché | Viac dostupných nástrojov |
| Podpora | E-mail, chat, telefón, helpdesk | Chat, telefón, helpdesk/komunity Adobe |
V prípade, že by ste radi začali s vektorovou grafikou odporúčame VITA Academy kurzy Online kurz Adobe Illustrator I. Začiatočník alebo Online kurz CorelDraw I. Začiatočník. Pre komplexné zvládnutie grafických programov využite možnosť kompletného balíka Ročné predplatné kategórie Grafika a Dizajn.

Zdroj: Obrázok vygenerovaný DALLE
Rastrová grafika
Raster (alebo aj bitmapa) je obrázok s fixnou veľkosťou a obvykle máva formát jpg, png alebo gif. Každý rastrový obrázok je definovaný presným počtom bodov (pixelov), ktoré je možné aj pri veľkom priblížení aj vidieť vo forme štvorčekov. Rastrové obrázky sú tvorené množstvom malých obrazových bodov – pixelov (z anglického „picture element“). Počet pixelov je určený rozlíšením obrázku. Každý pixel je popísaný určitým počtom bitov a spolu tvoria jemnú mriežku, známu ako raster alebo bitmapu, od čoho pochádza názov rastrové či bitmapové obrázky. Pri zmenšovaní obrázka dochádza k odstráneniu niektorých pixelov, pretože ich veľkosť nie je možné zmenšiť, čo môže viesť k strate detailov a prípadne aj k skresleniu farieb. Naopak, pri zväčšení obrázku sa pixely nezväčšujú, zväčšuje sa vzdialenosť medzi nimi. Aby sa predišlo zrnitému vzhľadu, grafický softvér dopĺňa chýbajúce pixely tým, že vypočíta priemerný odtieň medzi susednými bodmi. Tento proces však tiež vedie k zníženiu kvality výsledného obrázku. Každý pixel obsahuje informáciu o farbe a spolu vytvárajú detailný obraz. Tento formát je ideálny pre fotografie a zložité obrázky, no kvalita sa môže znížiť pri zväčšení, keďže pixely zostávajú pevne stanovené.
Formáty súborov rastrovej grafiky
Formát rastrových súborov spoločne s vektorovými súbormi patrí k dvom hlavným typom súborov, ktoré sa používajú na spracovanie digitálnych obrázkov. Jednou zo silných stránok rastrových súborov je ich schopnosť zachytiť detailné grafiky a vysoko kvalitné fotografie zaznamenané digitálnymi fotoaparátmi.
| Formát súboru | Popis | Využitie |
|---|---|---|
| JPEG (Joint Photographic Experts Group) | Obrázky formátu JPEG sú 24-bitové rastrové obrázky. Každá zo základných farieb – červená, zelená a modrá, má pridelených 8 bitov.
Tento formát podporuje cez 16-miliónov farieb, no nepodporuje priehľadnosť. |
Súbor JPEG dokáže zobraziť 16,8 milióna farieb a zároveň si dokáže zachovať relatívne malú veľkosť. Formát JPEG využíva kompresiu so stratou, čo znamená, že pri ukladaní súboru sa odstraňujú niektoré informácie a detaily, aby sa dosiahla menšia veľkosť súboru.
Tento formát sa používa najmä na ukladanie a zdieľanie fotografii a iných obrázkov na internete, v elektronických dokumentoch alebo na rôznych zariadeniach. Keďže je formát JPEG schopný zachovať vysokú kvalitu obrazu pri relatívne malej veľkosti súboru, je veľmi populárny a široko používaný v digitálnej fotografii. |
| PNG (Portable Network Graphic) | Jedná sa o typ rastrového obrázkového súboru. Ide o obzvlášť obľúbený typ súboru medzi webovými dizajnérmi, pretože umožňuje prácu s grafikou s priehľadným alebo polopriehľadným pozadím.
Tento formát súboru nie je patentovaný, preto súbor PNG môžete otvárať ľubovoľným softvérom na úpravu obrázkov bez potreby licencie. |
Formát PNG používa bezstratovú komprimáciu, čo znamená, že tento typ súboru si po komprimácii zachováva všetky svoje pôvodné údaje.
Vďaka tomu sa súbory PNG skvele hodia pre detailnú grafiku a grafy na webových lokalitách, pretože žiadna z dôležitých informácií sa nestratí. Tento formát podporuje transparentné pozadie, čo znamená, že dizajnéri môžu vrstviť súbory log na rôznych pozadiach spôsobom, ktorý vyzerá prirodzene. |
| TIFF (Tag Image File Format) | TIFF je formát súborov, ktorý je obľúbený u grafických dizajnérov a fotografov pre svoju flexibilitu, vysokú kvalitu a takmer univerzálnu kompatibilitu. | Súbory TIFF sú ideálne na uchovávanie množstva pôsobivo detailných obrázkových údajov, pretože používajú prevažne bezstratovú formu komprimácie súborov. |
| BMP (Device Independent Bitmap alebo DIB) | Formát BMP je nekomprimovaný rastrový súbor navrhnutý na zobrazovanie vysokokvalitných obrázkov v systéme Windows a na ukladanie fotografií, ktoré je možné vytlačiť. | Ukladanie vysokokvalitných digitálnych fotografií a podporu procesu fotografickej tlače |
| GIF (Graphics Interchange Format) | GIF je formát rastrových súborov navrhnutý pre relatívne základné obrázky, ktoré sa zobrazujú najmä na internete.
Každý formát dokáže podporiť až 8 bitov na pixel a môže obsahovať 256 indexovaných farieb. Súbory GIF tiež umožňujú kombinácie obrázkov alebo snímok a vytváranie základných animácií. |
Súbory GIF sú vhodné na grafiky a logá s ostrými líniami a hranami, s relatívne malým množstvom použitých farieb. |
Programy a aplikácie na prácu s rastrovou grafikou
Od editovania fotografií a tvorby webových prvkov až po navrhovanie umeleckých diel – rastrové programy sú nenahraditeľné pre každého, kto pracuje s fotografiou a grafikou. Poskytujú širokú škálu funkcií, ktoré umožňujú precíznu manipuláciu s pixelmi, farbami a textúrami, čo ich robí ideálnymi nástrojmi pre profesionálov aj začínajúcich tvorcov. Najlepšie hodnotenými programami na rastrovú grafiku sú Adobe Photoshop, GIMP a Photopea.
| Program | Adobe Photoshop | GIMP | Photopea |
|---|---|---|---|
| Popis | Photoshop je grafický program od spoločnosti Adobe, ktorý je určený na tvorbu a úpravu rastrovej grafiky.
Je jedným z najobľúbenejších programov, vzhľadom aj na bohaté funkcie, ktoré ponúka. |
GIMP je nástroj na úpravu fotografií a rastrové grafiky.
Názov GIMP je skratka z anglického GNU Image Manipulation Program (GNU program na úpravu obrázkov). Je možné ho použiť ako jednoduchý program na maľovanie, profesionálnu aplikáciu na retušovanie fotografií a nástroj na hromadné spracovanie obrázkov. |
Photopea dokáže pracovať s vrstvami a ponúka takmer identické nástroje na úpravu fotografií.
Je ich však výrazne menej. Na bežnú, no i čiastočne pokročilú úpravu fotografií úplne stačia. |
| Kompatibilita | Windows, macOS | Windows, macOS, Linux | Webový prehliadač (bez inštalácie) |
| Obtiažnosť | Obtiažna | Stredne náročná | Jednoduchá |
| Užívateľské rozhranie | Veľmi prispôsobiteľné, užívateľsky prívetivé | Menej intuitívne | Jednoduché a intuitívne |
| Podpora | Chat, veľká komunita a rozsiahle profesionálne tutoriály a návody | Komunitou vytvárané tutoriály | Menej rozsiahle, ale dostupné tutoriály |
Každý program má svoje špecifiká a silné stránky, no kľúčom k úspechu je zvoliť si ten správny nástroj, ktorý vám umožní efektívne a kreatívne realizovať vaše projekty. Pre začiatočníkov odporúčame VITA Academy kurzy Online kurz Adobe Photoshop I. Začiatočník, Online Kurz GIMP I. Začiatočník alebo Online kurz Photopea. Pre komplexné zvládnutie grafických programov využite možnosť kompletného balíka Ročné predplatné kategórie Grafika a Dizajn.
Rastrová a vektorová grafika – rozdiely
Rastrové a vektorové súbory patria medzi najčastejšie používané formáty na tvorbu vizuálneho obsahu, pričom každý z nich zobrazuje obrázky odlišným spôsobom. Pri výbere vhodného formátu je dôležité zohľadniť rôzne faktory. Kompletný prehľad nájdete v tabuľke.
| Kritérium | Rastrová grafika | Vektorová grafika |
|---|---|---|
| Použitie | Skladá sa z pixelov (obrazových bodov). | Skladá sa z matematických tvarov a čiar. |
| Veľkosť súboru | Stráca kvalitu pri zväčšení (pixely sú viditeľné). | Zachováva kvalitu bez ohľadu na zväčšenie. |
| Pracovné nástroje | Fotografie, webové obrázky, detaily. | Logá, ilustrácie, grafy, technické výkresy. |
| Formáty súborov | Môže byť veľká, závisí od rozlíšenia. | Menšia veľkosť, efektívna u jednoduchých obrázkov. |
| Detailnosť | Adobe Photoshop, GIMP, Corel PHOTO-PAINT, Paint.NET, Krita, Affinity Photo. | Adobe Illustrator, CorelDRAW, Inkscape, Affinity Designer, Gravit Designer, Sketch. |
| Tvorba efektov | PNG, JPEG, GIF, BMP, TIFF, PSD. | SVG, AI, EPS, PDF, CDR, DXF, EMF. |
| Editácia | Vhodná na detaily, prirodzené farby. | Menej detailná, lepšia pre ostré a čisté tvary. |
| Výstup pre tlač | Ideálna pre fotorealistické efekty. | Ideálna pre ploché farby, gradienty. |
| Výhody (+) | + Realistická reprodukcia farieb a detailov. + Vhodná na fotografie a realistické obrázky. + Široká podpora formátov a aplikácií. |
+ Dokonalé škálovanie bez straty kvality. + Menšia veľkosť pri jednoduchých grafikách. + Jednoduchá úprava tvarov a farieb. |
| Nevýhody (-) | – Strata kvality pri zväčšení. – Veľká veľkosť súborov pri vysokom rozlíšení. – Menej vhodná pre čisté tvary a ostré hrany. |
– Nevhodná pre realistické obrázky a fotografie. – Zložité vytváranie detailných efektov. – Menšia podpora niektorých formátov v starších aplikáciách. |

Vektorová a rastrová grafika – rozdiel
Zdokonaľ sa v grafike a dizajne vo VITA Academy
Chcete si zdokonaliť svoje grafické zručnosti a naučiť sa pracovať s modernými nástrojmi? VITA Academy ponúka až 23 online kurzov, ktoré vám pomôžu získať odborné znalosti v grafike a dizajne.
Ponuka vybraných grafických online kurzov od VITA Academy
| Kurz | Popis | Pre koho je kurz určený |
|---|---|---|
| Ročné predplatné kategórie Grafika a Dizajn
|
Jediný akreditovaný a certifikovaný balík online kurzov na Grafiku a Dizajn na Slovensku.
Zvýhodnený balík Grafika a dizajn má príjemnú zľavu. Ideálny balík, ak sa chcete stať grafikom a dizajnérom. |
1. Grafici 2. Dizajnéri 3. PPC špecialisti 4. Web developeri 5. Fotografi 6. Tvorcovia videí 7.Interiéroví dizajnéri 8. Herní vývojári |
| Online kurz Adobe Illustrator I. Začiatočník
|
Jediný akreditovaný a certifikovaný kurz na Adobe Illustrator na Slovensku.
Naučíme vás orientovať sa v jeho používateľskom rozhraní, pracovať s grafickými nástrojmi a vytvárať vektorové tvary, objekty a efekty. |
1. Budúci a aktuálni grafickí 2.dizajnéri (grafici) 3. Online marketéri a Social media 4. špecialisti 5. Web developeri a Webdesignéri UX/UI špecialisti 6. Tvorcovia videí (Video editori) 7. Umelci a ilustrátori 8. PPC špecialisti |
| Online kurz Adobe InDesign I. Začiatočník
|
Jediný akreditovaný a certifikovaný kurz na Adobe InDesign na Slovensku.
Naučíme vás základy práce s dokumentmi, prietok textu, typografiu a sadzbu. |
1. Grafici 2. Grafickí dizajnéri 3. Marketéri 4. PPC špecialisti 5. Social media specialisti 6. Tvorcovia videí 7. Fotografi |
| Online kurz Adobe Photoshop I. Začiatočník
|
Jediný akreditovaný a certifikovaný kurz na Adobe Photoshop na Slovensku.
Naučíte sa pracovať s obrázkami, vrstvami, textom a efektmi. |
1. Budúci alebo aktuálni grafici 2. Grafickí dizajnéri a UX/UI 3. špecialisti 4. Online marketéri a PPC špecialisti 5. Tvorcovia videí (videoeditori) a obsahu 6. Fotografi a kameramani 7. Web editori a Copywriteri 8. PR a marketing manažéri |
| Online kurz Adobe Photoshop II. Mierne Pokročilý
|
Jediný akreditovaný a certifikovaný kurz na Adobe Photoshop na Slovensku.
Uvedieme vás do tajov kompozície. Naučíme vás aplikovať inteligentné filtre a vytvárať nádherné panorámy. Osvojíte si techniky vektorového kreslenia a pokročilé využívanie vrstiev. |
1. Grafici 2. Grafickí dizajnéri 3. Interiéroví dizajnéri 4. Marketéri 5. PPC špecialisti 6. Tvorcovia videí 7. Fotografi |
| Online kurz Adobe Photoshop IV. Web Designer
|
Jediný akreditovaný a certifikovaný kurz na Adobe Photoshop na Slovensku.
Naučíme vás princípy a koncepty informačného designu. Osvojíte si prístupnosť a psychológiu designu. Ako absolvent kurzu Adobe Photoshop IV. Web Designer zvládnete navrhovať vlastný design pre rôzne zariadenia. |
1. Grafici a dizajnéri 2. DTP grafici a online marketéri 3. PPC špecialisti 4.Web developeri 5. Social media špecialisti 6. Frontend developeri 7. Tvorcovia videí |
| Online kurz CorelDraw I. Začiatočník
|
Jediný akreditovaný a certifikovaný kurz na CorelDraw na Slovensku.
Zoznámime vás s používateľským prostredím a jeho nástrojmi. Patrí k jedným z najpoužívanejších programov na tvorbu a úpravu vektorovej grafiky. Osvojíte si základné úpravy s fotografiami a prácu s efektmi. Naučíme vás pracovať s vektormi, vrstvami, maskami či kompresiou. |
1. Grafici 2. Grafickí dizajnéri 3. Marketéri 4. Operátori veľkoformátovej tlačiarne 5. DTP operátori 6. Architekti 7. Interiéroví dizajnéri |
| Online Kurz GIMP I. Začiatočník
|
Jediný akreditovaný a certifikovaný kurz na GIMP na Slovensku.
Oboznámime vás s inštaláciou, orientáciou a základnými operáciami v súvislosti s programom GIMP. Naučíme vás všetky potrebné formy vzorov – ľanový, papierový, brúsený kov, opona, ale aj iné bizarné vzory. Budeme tiež pracovať so štetcom. Ako absolvent online kurzu GIMP I. Začiatočník zvládnete pracovať s textovým nástrojom a tretím rozmerom, do ktorého zaraďujeme plastickú mapu či ohýbanie reality. |
1. Grafici 2. Web developeri 3. Marketéri 4. Dizajnéri |
| Online kurz Photopea
|
Osvojíte si používateľské rozhranie, nastavenia, ovládacie prvky a nástroje ako štetec, pero, vrstvy a filtre.
Naučíte sa pracovať s vrstvami, upravovať a kombinovať ich. Ukážeme si ako formátovať text a používať rôzne fonty písma. Budete vedieť pracovať s farby a kombinovať farby. Zistíte nastavenia svojej obrazovky ako je rozlíšenie čo farebná (bitová) hĺbka obrázka. Budete ovládať retušovanie obrázkov a odstránenie nechcených objektov. |
1. Budúci alebo aktuálni grafici 2. Grafickí dizajnéri a UX/UI špecialisti 3. Online marketéri a PPC špecialisti 4. Tvorcovia videí (videoeditori) a obsahu 5. Fotografi a kameramani 6. Web editori a Copywriteri 7. PR a marketing manažéri |
Okrem týchto kurzov nájdete na stránkach VITA Academy oveľa viac. S grafikou úzko súvisí ovládanie ďalších programov. V dnešnej dobe sa jednoducho nezaobídete bez používa umelej inteligencie.
Tu je ponuka kurzov, ktoré s produkciu grafiky úzko súvisia.
| Kurz | Popis | Pre koho je kurz určený |
|---|---|---|
| Online kurz ChatGPT a DALL-E AI
|
Naučíme vás ako písať a tvoriť efektívne prompty, pre čo najlepšie výsledky.
Vysvetlíme si kľúčové parametre ako napr. veľkosť dávky (Batch Size), ktoré nám pomôžu trénovať a učiť AI modely. Spoločne si ukážeme ako nastaviť ChatGPT a uľahčiť si prácu používaním AI doplnkov ako je Sider. V rámci kurzu budeme experimentovať s rôznymi scenármi a otázkami na generovanie obrázkov, textov a zdrojových kódov. Ďalej sa môžete tešiť na generovanie grafiky v nástroji DALL-E. Kurz vám umožní nielen ovládať technológiu, ale aj kreatívne ju zaradiť do vašich projektov. |
1. Záujemcovia o tému o umelá inteligencia AI 2. Podnikatelia 3. Online marketéri 4. Správcovia webu a eshopov 5. Študenti a pedagógovia 6. Manažéri 7. Referenti a virtuálne asistentky 8. Copywriteri a blogeri 9. Správcovia sociálnych sieti 10. Softvéroví vývojári |
| Balík AutoCAD Dizajnér
|
Online kurzu vám pomôžu na ceste stať sa CAD dizajnérom či projektantom. Ide o Balík online akreditovaných kurzov určený na Preplatenie Úradom práce (Projekt Zručnosti pre trh práce).
Spoznáte používateľské rozhranie nástroja AutoCAD, jeho funkcie a ovládacie prvky. Osvojíte si úpravy geometrických tvarov ako sú čiary, kruhy, obdĺžniky či vytváranie jednoduchých výkresov. Ukážeme si 3D modelovanie a tvorbu komplexných 3D objektov. Budete ovládať nastavenie rôznych vlastností výkresu, vrátane mierky, rozsahu a formátovania stránky. Rovnako sa naučíte pracovať s nástrojom 3ds Max a upravovať obrázky v CorelDraw, Adobe Photoshop a Adobe Illustrator. Naučíte sa vytvárať a upravovať vektorové tvary a objekty. |
1. Nezamestnaní a zamestnaní (Úrad Práce – Účastníci projektu Zručnosti pre trh práce) 2. Budúci a aktuálni CAD dizajnéri 3. Dizajnéri a Projektanti 4. Výrobní inžinieri 5. Projektoví manažéri 6. Konštruktéri 7. Stavební technici |
| Balík Grafický Dizajn a UX/UI
|
Balík online akreditovaných kurzov určený na Preplatenie Úradom práce (Projekt Zručnosti pre trh práce).
Online kurzy vás naučia techniky tvorby dizajnu, farebným teóriám, typografii a kompozícii. Osvojíte si princípy používateľského zážitku (UX) a návrh používateľského rozhrania (UI). Naučíte sa pracovať s grafickými softvérovými nástrojmi na tvorbu digitálnych grafických prvkov od spoločnosti Adobe, ako sú After Effects, Illustrator, Acrobat, InDesign alebo Photoshop. Získate skúsenosti s vytváraním prototypov a testovaním používateľských rozhraní. Budeme pracovať na projektoch a praktických cvičeniach. |
1. Nezamestnaní a zamestnaní (Úrad Práce – Účastníci projektu Zručnosti pre trh práce) 2. Budúci a aktuálni UX/UI špecialisti 3. Grafickí a Web dizajnéri 4. Front-end developeri 5. Produktoví manažéri 6. Umelci a ilustrátori 7. PPC špecialisti |
Záver a odporúčania k rastrovej a vektorovej grafike
Rastrová a vektorová grafika sú základom pre vizuálnu tvorbu, pričom každá z nich má svoje špecifické využitie, výhody a obmedzenia. Správny výber medzi nimi závisí od typu projektu, jeho cieľov a požiadaviek na kvalitu a škálovateľnosť. V prípade, že pracujete s fotografiami, umeleckými maľbami alebo textúrami, siahnite po nástrojoch, ako sú Adobe Photoshop alebo GIMP. Pre projekty, kde sú dôležité rozmery a čisté línie, zvoľte Adobe Illustrator alebo CorelDRAW. Zdokonaľte svoje schopnosti prostredníctvom akreditovaných VITA Academy kurzov. Nezáleží na tom, či ste profesionálny dizajnér, fotograf alebo začiatočník, ktorý objavuje svet grafiky. V ponuka kurzov od VITA Academy určite nájdete všetko, čo potrebujete.
Objavte online kurzy na grafiku a dizajn
Zdroje pre rastrovú a vektorovú grafiku
- Printstudio. Čo je to logo vo vektorovej grafike a prečo je pri tlači dôležité. Printstudio Faxcopy. Dostupné na: https://printstudio.faxcopy.sk/blog/co-je-to-logo-vo-vektorovej-grafike-a-preco-je-pri-tlaci-dolezite. [cit. 2024-12-03].
- Adobe. Raster vs. Vector. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/comparison/raster-vs-vector.html. [cit. 2024-12-03].
- Barnard, M. Graphic Design as Communication. Routledge, DOI: https://doi.org/10.4324/9781315015385.
- Ambrose, G., Harris, P., & Ball, N. The Fundamentals of Graphic Design. 2019.
- Dabner, D., Stewart, S., & Vickress, A. Graphic Design School: The Principles and Practice of Graphic Design. Thames & Hudson.
- Illinois State Board of Education. Family and Consumer Sciences Curriculum Guide FCS-720076. Illinois State Board of Education. Dostupné na: https://www.isbe.net/CTEDocuments/FCS-720076.pdf. [cit. 2024-12-03].
- Congalton, R. Exploring and Evaluating the Consequences of Vector-to-Raster and Raster-to-Vector Conversion. ResearchGate. Dostupné na: https://www.researchgate.net/profile/Russell-Congalton-2/publication/279587712_Exploring_and_Evaluating_the_Consequences_of_Vector-to-Raster_and_Raster-to-Vector_Conversion/links/544107090cf2e6f0c0f4c914/Exploring-and-Evaluating-the-Consequences-of-Vector-to-Raster-and-Raster-to-Vector-Conversion.pdf. [cit. 2024-12-03].
- Wilder, J. S. Raster and Vector Map Images: An Illustrated Example. Smithsonian Institution. Dostupné na: https://repository.si.edu/bitstream/handle/10088/17107/Wilder_RasterAndVectorMapImages_2007.pdf. [cit. 2024-12-03].
- Wenyin, L., & Dori, D. From Raster to Vectors: Extracting Visual Information from Line Drawings. Pattern Analysis & Applications, 1999, 2(1), 10–21. DOI: https://doi.org/10.1007/s100440050010.
- Wade, T. G., Wickham, J. D., Nash, M. S., Neale, A. C., Riitters, K. H., & Jones, K. B. A Multi-scale Perspective on the Land Cover Composition of Riparian Buffers. Photogrammetric Engineering & Remote Sensing, 2003, 69(12), 1399–1405. DOI: https://doi.org/10.14358/PERS.69.12.1399.
- Subject. Grafické formáty pre vektorovú a bitmapovú grafiku. Blog Subject. Dostupné na: https://blog.subject.sk/grafika/grafika-rozne/graficke-formaty-pre-vektorovu-a-bitmapovu-grafiku.html. [cit. 2024-12-03].
- Tonko. Formáty vektorovej grafiky. Tonko IT. Dostupné na: https://www.tonko.eu/ite/formatyvektorovejgrafiky. [cit. 2024-12-03].
- Smart-Print. Vektorová grafika. Smart-Print. Dostupné na: https://www.smart-print.sk/vektorova-grafika/. [cit. 2024-12-03].
- Adobe. DWG File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/vector/dwg-file.html. [cit. 2024-12-03].
- Bilbordovka. Rastrova vs. vektorova grafika na billboardy – ktorá je lepšia voľba? Bilbordovka. Dostupné na: https://www.bilbordovka.sk/rastrova-vs-vektorova-grafika-na-billboardy-ktora-je-lepsia-volba. [cit. 2024-12-03].
- CorelDRAW. How to Open CDR File. CorelDRAW. Dostupné na: https://www.coreldraw.com/en/learn/tutorials/how-to-open-cdr-file/?srsltid=AfmBOooag_sRWm7l9VxYWi86evHkIdfix2sJu9e72y1pLNZDIlq3FbWG. [cit. 2024-12-03].
- Lifewire. CDR File. Lifewire. Dostupné na: https://www.lifewire.com/cdr-file-4135718. [cit. 2024-12-03].
- File Format. CDR Image Format. File Format Docs. Dostupné na: https://docs.fileformat.com/image/cdr/. [cit. 2024-12-03].
- Adobe. EPS File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/vector/eps-file.html. [cit. 2024-12-03].
- Adobe. EPS vs SVG. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/comparison/eps-vs-svg.html. [cit. 2024-12-03].
- Adobe. AI File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/vector/ai-file.html. [cit. 2024-12-03].
- Kurty, M. Výhody a nevýhody rastrovej a vektorovej grafiky – čo je lepšie? Mária Kurty Blog. Dostupné na: https://www.mariakurty.com/vyhody-a-nevyhody-rastrovej-a-vektorovej-grafiky-co-je-lepsie/. [cit. 2024-12-03].
- Adobe. JPEG File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster/jpeg-file.html. [cit. 2024-12-03].
- VOSVETEIT. JPEG a JPG – je medzi týmito obrazovými formátmi vôbec nejaký rozdiel? VOSVETEIT. Dostupné na: https://vosveteit.zoznam.sk/jpeg-a-jpg-je-medzi-tymito-obrazovymi-formatmi-vobec-nejaky-rozdiel/. [cit. 2024-12-03].
- Adobe. PNG File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster/png-file.html#:~:text=PNG%20je%20skratka%20pre%20Portable,s%20prieh%C4%BEadn%C3%BDm%20alebo%20poloprieh%C4%BEadn%C3%BDm%20pozad%C3%ADm. [cit. 2024-12-03].
- Adobe. TIFF File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster/tiff-file.html#:~:text=TIFF%2C%20%C4%8Do%20je%20skratka%20pre,chcete%20vyhn%C3%BA%C5%A5%20stratov%C3%BDm%20form%C3%A1tom%20s%C3%BAborov. [cit. 2024-12-03].
- IllustratorHow. CorelDRAW vs Adobe Illustrator. IllustratorHow. Dostupné na: https://illustratorhow.com/coreldraw-vs-adobe-illustrator/. [cit. 2024-12-03].
- Adobe. Raster Graphics. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster.html. [cit. 2024-12-03].
- Adobe. TIFF File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster/tiff-file.html. [cit. 2024-12-03].
- Adobe. BMP File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster/bmp-file.html. [cit. 2024-12-03].
- Adobe. GIF File. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/sk/creativecloud/file-types/image/raster/gif-file.html. [cit. 2024-12-03].
- Printstudio. Ako si vybrať správny grafický program – rozhodujú nielen skúsenosti. Printstudio Faxcopy. Dostupné na: https://printstudio.faxcopy.sk/blog/ako-si-vybrat-spravny-graficky-program-rozhoduju-nielen-skusenosti. [cit. 2024-12-03].
- Adobe. Photoshop vs GIMP. Adobe Creative Cloud. Dostupné na: https://www.adobe.com/creativecloud/photography/photoshop-vs-gimp.html. [cit. 2024-12-03].
- GIMP. Introduction. GIMP Documentation. Dostupné na: https://docs.gimp.org/2.2/cs/introduction.html. [cit. 2024-12-03].
- Adobe. Photoshop. Adobe Products. Dostupné na: https://www.adobe.com/sk/products/photoshop.html. [cit. 2024-12-03].