Digitálne produkty a služby tvoria podstatnú súčasť každodenného života. Kvalita používateľského zážitku sa stáva v tomto prípade rozhodujúcim faktorom úspechu. Či už ide o mobilnú aplikáciu alebo webovú stránku, to, aký používateľský zážitok vie poskytnúť, môže určiť, či sa k produktu vrátia, alebo ho nahradia konkurenciou. Tu vstupujú do hry dve kľúčové oblasti – UX (User Experience) a UI (User Interface) dizajn. Hoci sa tieto pojmy často zamieňajú alebo používajú spoločne, UX a UI majú odlišné zameranie a spolu tvoria základný pilier pri navrhovaní digitálnych produktov. Jednoducho povedané, UX sa zaoberá tým, ako produkt „funguje“ a či je jeho používanie jednoduché, efektívne a uspokojujúce. Naopak, UI rieši, ako produkt „vyzerá“ a ako sú jednotlivé prvky vizuálne a interakčne usporiadané.
V tomto článku sa ponoríme do podstaty UX a UI dizajnu. Ak ste niekedy uvažovali nad kariérou v tejto oblasti, poskytneme vám aj prehľad o tom, ako začať – napríklad prostredníctvom akreditovaných kurzov VITA Academy.
Rozdiely medzi UX a UI
Hoci sú UX a UI odlišné, ich úspech závisí od vzájomnej spolupráce. UX dizajnér identifikuje problémy a navrhuje riešenia, zatiaľ čo UI dizajnér tieto riešenia vizuálne realizuje. Napríklad UX môže navrhnúť jednoduché rozhranie pre registráciu, zatiaľ čo UI sa postará o to, aby toto rozhranie bolo atraktívne a intuitívne. Jednoduchým príkladom rozdielu medzi UX a UI môže byť dámska žehlička na vlasy. UX by sa zaoberal funkciou ako je nahrievanie na rôzne teploty alebo ergonomické uchopenie, zatiaľ čo UI by sa sústredil na farbu žehličky a umiestnenie ovládacích tlačidiel.
| Aspekt | UX Dizajn | UI Dizajn |
|---|---|---|
| Zameranie | Celkový zážitok používateľa | Vizuálna reprezentácia produktu |
| Cieľ | Zabezpečiť intuitívnosť a efektívnosť | Urobiť produkt esteticky príjemným |
| Prístup | Multidisciplinárny – zahŕňa výskum a analýzu | Zameraný na grafické prvky a interakcie |
| Nástroje | Balsamiq, Microsoft Visio, Microsoft PowerPoint so Storyboard, ScreamingFrog, Semrush, Surfer SEO, Testsigma, WAVE, Lighthouse, MAZE, BrowserStack | Balsamiq, Microsoft Visio, Microsoft PowerPoint so Storyboard, Figma, Sketch, Adobe XD, InVision, Adobe After Effect, Blender |
| Príklady | Navigácia webovej stránky
Prototypovanie interakcií Testovanie použiteľnosti navigácie Flow Modeling Atomický dizajn |
Dizajn tlačidiel a menu
Výber farieb a typografie Tvorba ikon a grafických prvkov Návrh animácií Estetika webstránky |
Štatistiky k trendom UX a UI
Globálny trh UX služieb dosiahol v roku 2022 hodnotu 2,59 miliardy dolárov, pričom do roku 2030 sa očakáva jeho nárast na 32,95 miliardy dolárov. Tento rast predstavuje ročný priemerný nárast na úrovni 37,8 %. Rovnako dynamicky sa vyvíja aj trh s UI dizajnom, ktorý sa očakáva, že vzrastie z 2,43 miliardy dolárov v roku 2024 na 7,43 miliardy dolárov do roku 2032, s ročným nárastom 15,01 %.
Investície do UX dizajnu prinášajú mimoriadne vysokú návratnosť. Každý dolár investovaný do UX generuje návrat vo výške 100 dolárov, čo znamená návratnosť investície na úrovni 9 900 %. Naopak, nedostatočne navrhnutý UX spôsobuje firmám straty v priemere 35 % predajov, čo globálne predstavuje približne 1,4 bilióna dolárov ročne.
Používateľské očakávania sú dnes vyššie ako kedykoľvek predtým. Až 77 % značiek považuje zákaznícku skúsenosť za kľúčový konkurenčný faktor. Navyše, približne 70 % príslušníkov generácie Z očakáva, že webové stránky budú intuitívne rozumieť ich potrebám.
Personalizácia je stále dôležitejším trendom. Približne 66 % používateľov preferuje značky, ktoré prispôsobujú svoje správy ich potrebám. Podobné percento zákazníkov uvádza, že by od nákupu odstúpili, ak by UX nebolo personalizované.
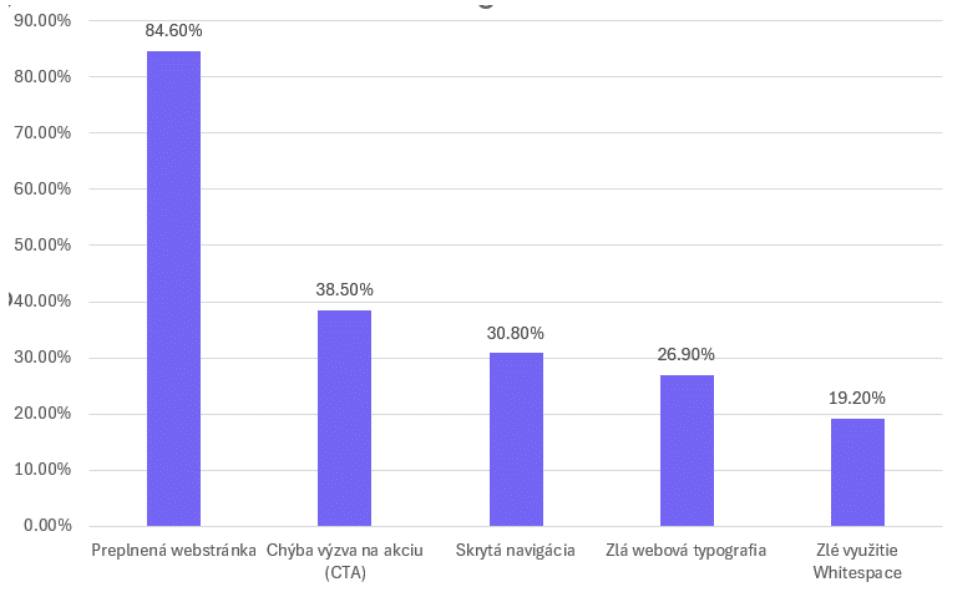
Priestor pre zlepšenie je enormný. Podľa prieskumu sú najčastejšie problémy webdizajnu malých a stredných podnikov(wvo.com)

Zdroj: vwo.com
Ako sa technológie stávajú čoraz viac orientované na používateľov, tímy UX dizajnu sa rozširujú a zahŕňajú viac špecializovaných rolí. Tieto pracovné pozície často vyžadujú rôzne súbory zručností a poskytujú odlišné výšky odmien.
Pracovné pozície a priemerné ročné platy (podľa Glassdoor):
- IT architekt: $137,268
- UX inžinier: $109,134
- UI dizajnér: $93,991
- UX výskumník: $90,252
- UX dizajnér: $82,849
- UX copywriter: $71,219
Pracovné pozície a platy (podľa platy.sk):
- IT/IKT architekt: 2534 – 5775 EUR/ mesiac
- User Experience Expert – 1600 – 3808 EUR/ mesiac
Čo je UX dizajn?
UX dizajn (User Experience Design), alebo dizajn používateľskej skúsenosti, je proces zameraný na vytváranie produktov, ktoré sú pre používateľov jednoduché, príjemné a efektívne. Jeho hlavným cieľom je zabezpečiť, aby používatelia mali pozitívny zážitok pri interakcii s produktom, či už ide o webovú stránku, mobilnú aplikáciu, softvér alebo produkt.
Na čo slúži UX dizajn?
UX dizajn sa sústreďuje na celkovú skúsenosť používateľa s produktom. Cieľom je vytvoriť bezproblémový a zmysluplný zážitok, pričom sa berú do úvahy potreby a správanie používateľov. UX dizajnér sa zaoberá výskumom, testovaním a návrhom interakcií, aby zabezpečil, že produkt je intuitívny a efektívny. UX dizajn sa zameriava na celý proces interakcie medzi používateľom a produktom. Ide o holistický prístup, ktorý zahŕňa rôzne aspekty, ako sú praktické používanie, jednoduchosť a spokojnosť zákazníka. V svojej knihe z roku 2015 „UX Strategy: How to Devise Innovative Digital Products That People Want“ (UX stratégia: Ako vytvárať inovatívne digitálne produkty, ktoré ľudia chcú) autorka Jaime Levy definuje štyri základné princípy stratégie používateľskej skúsenosti. Tieto princípy sa navzájom dopĺňajú a spoločne vytvárajú efektívnu stratégiu.
Obchodná stratégia (Business Strategy)
Tento princíp zahŕňa základné princípy spoločnosti, jej obchodný model, cieľových zákazníkov, konkurenčnú výhodu, zdroje príjmov a hlavné obchodné ciele.
Inovácie s hodnotou (Value Innovation)
Firmy dosahujú inováciu s hodnotou tým, že zároveň ponúkajú vyššiu hodnotu pre zákazníkov (diferenciácia) a znižujú náklady pre spoločnosť.
Overený používateľský výskum (Validated User Research)
Namiesto domnienok o tom, čo je pre zákazníkov hodnotné, by sa mali firmy priamo obracať na cieľových používateľov ešte pred začiatkom návrhu. To pomáha ušetriť čas, peniaze a úsilie na produktoch, ktoré zákazníci v skutočnosti nechcú. Skvelým východiskom je vytvorenie používateľskej persóny na identifikáciu potenciálnych zákazníkov.
Výnimočný dizajn používateľskej skúsenosti (Killer User Experience Design)
Keď sú ostatné princípy na mieste, je čas navrhnúť výnimočnú používateľskú skúsenosť. Tá by mala byť zameraná na kľúčové funkcie a dodať hodnotu zákazníkovi plynulým a efektívnym spôsobom vo všetkých bodoch kontaktu so zákazníkom.
Aké činnosti zahŕňa UX dizajn?
Proces UX dizajnu je rozdelený do viacerých fáz, pričom každá z nich má svoj špecifický cieľ. Medzi hlavné činnosti patria:
- Návrhy používateľského rozhrania (UI)
- Vytváranie prototypov webových stránok a aplikácií
- Pochopenie potrieb používateľov
- Interakčného designu
- Práca s návrhovými vzormi
- Testovanie používateľskej skúsenosti (UX)
- Flow Modeling
- Atomický dizajn
- Sledovanie správania zákazníkov na webe
- Nastavenie konverzií a cieľov v Google Analytics

Prečo je UX dizajn dôležitý?
Dobre navrhnutý UX môže mať významný dopad na úspech produktu. Používateľská spokojnosť vedie k vyššej miere konverzie, vernosti zákazníkov a pozitívnej reputácii značky. Naopak, slabý UX môže spôsobiť frustráciu a odchod používateľov ku konkurencii. Preto je UX dizajn neoddeliteľnou súčasťou tvorby akéhokoľvek úspešného produktu.
Oblasti, na ktoré sa zameriava UX
UX dizajn pokrýva široké spektrum oblastí, ktoré spolu prispievajú k vytváraniu pozitívneho používateľského zážitku. Každá z týchto oblastí má svoje špecifiká a význam pre celkovú funkčnosť a použiteľnosť produktu. Medzi hlavné oblasti patrí:
Použiteľnosť webu
Použiteľnosť (usability) je kľúčovým aspektom UX dizajnu. Zameriava sa na to, aby bol web jednoduchý na ovládanie a intuitívny pre každého používateľa. Medzi hlavné princípy použiteľnosti patria:
- Jasná navigácia: používateľ by mal bez problémov nájsť požadované informácie.
- Minimalizácia krokov: cesta k dokončeniu úloh (napr. registrácia alebo nákup) by mala byť čo najkratšia a najjednoduchšia.
- Rýchlosť a výkon: web by mal reagovať rýchlo a plynule bez zbytočných omeškaní.
Aplikácie a nástroje: testovanie používateľského prostredia: MAZE, Lookback, User Testing
Prispôsobivosť webu
V dnešnom digitálnom svete je nevyhnutné, aby bol web prístupný na rôznych zariadeniach a platformách. Prispôsobivosť (responsiveness) zabezpečuje, že webová stránka:
- Funguje na všetkých zariadeniach: od stolových počítačov cez tablety až po smartfóny.
- Automaticky prispôsobuje obsah: rozloženie, veľkosť písma a obrázkov sa dynamicky menia podľa veľkosti obrazovky.
- Ponúka konzistentný zážitok: bez ohľadu na to, kde a ako si používateľ stránku otvorí, musí byť jej kvalita a funkčnosť rovnaká.
Aplikácie a nástroje: testovanie responsibility webstránky: Bootstrap, BrowserStack, Testsigma
Kvalitný obsah
Obsah je jadrom každého digitálneho produktu. Kvalitný obsah v UX dizajne znamená:
- Relevancia: obsah musí odpovedať na otázky a potreby používateľov.
- Jasnosť a jednoduchosť: informácie by mali byť zrozumiteľné a ľahko čitateľné.
- Optimalizácia pre vyhľadávače (SEO): obsah by mal byť správne optimalizovaný, aby ho používatelia mohli ľahko nájsť online.
Aplikácie a nástroje: vytváranie kvalitného obsahu: Semrush, Surfer SEO, MarketMuse
Prístupnosť webu
Prístupnosť (accessibility) zabezpečuje, že webové stránky sú použiteľné aj pre ľudí s rôznymi zdravotnými postihnutiami. Medzi hlavné prvky prístupnosti patrí:
- Podpora asistenčných technológií: napríklad čítačky obrazovky pre nevidiacich používateľov.
- Alternatívne texty pre multimédiá: obrázky a videá musia obsahovať popisy, ktoré ich obsah vysvetľujú.
- Kontrast a čitateľnosť: farby a typografia musia byť navrhnuté tak, aby boli dobre viditeľné aj pre používateľov s poruchami zraku.
Aplikácie a nástroje: testovanie prístupnosti webstránky: Testsigma, WAVE, Lighthouse
Prečo sú tieto oblasti dôležité?
Každá z uvedených oblastí prispieva k celkovej kvalite a efektivite používateľského zážitku. Spoločne zabezpečujú, že webstránka je nielen funkčná a pútavá, ale aj dostupná pre široké spektrum používateľov.
Čo robí UX dizajnér?
UX dizajnér je odborník, ktorého hlavným cieľom je navrhovať produkty a služby, ktoré poskytujú vynikajúci používateľský zážitok. Jeho práca spočíva v pochopení potrieb, preferencií a správania užívateľov. Následne tieto poznatky aplikuje do návrhu funkčných, intuitívnych a používateľsky príjemných riešení. Náplň práce UX dizajnéra zahŕňa široké spektrum aktivít, ktoré sú nevyhnutné pre úspešný vývoj digitálnych produktov.
Snáď najlepšie vysvetlenie oblastí zodpovednosti UX dizajnéra pochádza od Dona Normana, dizajnérskeho konzultanta, autora a jedného z tvorcov pojmu UX. Podľa Dr. Normana zahŕňa používateľská skúsenosť všetko, čo ovplyvňuje interakciu s produktom – dokonca aj tie časti skúsenosti, ktoré sa priamo netýkajú jeho používania.
Pri softvérových riešeniach by používateľská skúsenosť zahŕňala, aký jednoduchý alebo zložitý je proces nákupu, či sa aktualizácie a opravy softvéru vykonávajú automaticky alebo vyžadujú zásah užívateľa, a dokonca aj to, aké jednoduché je vysvetliť ostatným, čo produkt vlastne robí. UX dizajnér sústreďuje na všetky spôsoby, akými môže používateľ interagovať s produktom, na to, aký pocit tieto interakcie vyvolávajú, a na ich neustále zlepšovanie.
Kľúčové úlohy UX dizajnéra
Práca UX dizajnéra spočíva v zabezpečení pozitívneho zážitku používateľov pri interakcii s produktom. To zahŕňa pochopenie spôsobu, akým používatelia premýšľajú, cítia a správajú sa pri používaní produktu, ako aj identifikáciu potenciálnych oblastí na zlepšenie. UX dizajnér následne navrhuje riešenia, ktoré tieto problémy riešia, čím zaisťuje, že konečný produkt je použiteľnejší a uspokojivejší.
Kľúčové úlohy UX dizajnéra zahŕňajú:
- Identifikáciu potrieb a požiadaviek používateľov.
- Vykonávanie prieskumu používateľov a následného testovania.
- Navrhovanie používateľských rozhraní.
- Vývoj interakčných modelov.
- Tvorbu používateľských tokov.
- Vytváranie používateľských person.
- Definovanie požiadaviek na testovanie použiteľnosti.
- Vykonávanie používateľských testov a analýz.
- Identifikáciu a riešenie problémov s použiteľnosťou počas dizajnového procesu.
- Pravidelné reportovanie o aktivitách súvisiacich s UX dizajnom.
- Poskytovanie usmernení a spätnej väzby ostatným členom tímu.
Požadované zručnosti UX dizajnéra
Aby bol UX dizajnér úspešný, potrebuje kombináciu technických, analytických a mäkkých zručností. UX dizajnéri hľadajúci zamestnanie budú mať výhodu, ak majú skúsenosti s:
- Navrhovaním mobilných aplikácií alebo používateľských rozhraní softvéru.
- Princípmi dizajnu orientovaného na zákazníka.
- Prototypovaním a tvorbou wireframov pre používateľskú skúsenosť.
- Znalosťou nástrojov na analýzu webových stránok, ako sú Google Analytics, Adobe SiteCatalyst, Heatmaps alebo CrazyEgg.
- Nástrojmi na výskum používateľov a testovanie použiteľnosti, ako sú Morae, Silverback, UserTesting.com alebo Inspectlet.
- Špecializovanými nástrojmi pre UI/UX dizajn, ako sú Balsamiq, Sketch a Figma.
- Grafickým softvérom, ako je Adobe Photoshop, Illustrator, InDesign, Sketch a After Effects.
Prečo je práca UX dizajnéra dôležitá?
UX dizajnér je kľúčovým hráčom v procese tvorby produktov, pretože zabezpečuje, že produkt je nielen funkčný, ale aj použiteľný a príjemný pre koncových používateľov. Kvalitný UX môže výrazne zvýšiť spokojnosť zákazníkov, podporiť lojalitu a tým aj celkový úspech produktu na trhu.

Čo je UI dizajn?
UI dizajn (User Interface Design), alebo dizajn používateľského rozhrania, sa zameriava na vizuálnu stránku a interakčné prvky digitálneho produktu. Používateľské rozhranie je priestor, kde človek interaguje s technológiou alebo digitálnym produktom prostredníctvom obrazovky. Kým UX dizajn sa zaoberá tým, ako produkt „funguje“, UI dizajn sa stará o to, ako produkt „vyzerá“ a ako používateľ komunikuje s jeho jednotlivými prvkami. Hlavným cieľom UI dizajnu je vytvoriť esteticky príjemné a intuitívne rozhranie.
Na čo slúži UI dizajn?
UI dizajn slúži na:
- Vytvorenie atraktívneho vzhľadu produktu: farby, typografia a grafické prvky musia byť nielen estetické, ale aj v súlade so značkou.
- Jednoduchú interakciu používateľa s produktom: UI dizajn zabezpečuje, že ovládacie prvky, ako sú tlačidlá, formuláre či menu, sú intuitívne a ľahko prístupné.
- Zvýšenie použiteľnosti produktu: UI prvky musia používateľov viesť správnym smerom, čím minimalizujú chyby a zlepšujú ich skúsenosť.
Podstata a zmysel UI dizajnu
Zmyslom UI dizajnu je premeniť technickú funkčnosť produktu na používateľsky príjemnú a estetickú formu. Jeho podstata spočíva v:
- Vizuálnej harmónii: vytvárať rozhranie, ktoré je nielen krásne, ale aj prehľadné a zrozumiteľné.
- Jednotnosti a konzistentnosti: zabezpečiť, že všetky prvky produktu (od tlačidiel po písma) sú konzistentné, čím sa vytvára dôveryhodný a profesionálny dojem.
- Príjemnom používateľskom zážitku: UI dizajn zabezpečuje, aby sa používatelia cítili komfortne a prirodzene pri navigácii produktom.
Aké činnosti zahŕňa UI dizajn?
Nie je možné navrhnúť používateľské rozhranie bez toho, aby ste vedeli, kto ho bude používať a na aký účel. UI dizajnér začína oboznámením sa s projektovým zadaním, aby porozumel cieľovej skupine, pre ktorú navrhuje, a účelu produktu.
- Analýza konkurencie – UI dizajnéri často vykonávajú analýzu konkurencie, aby zistili, čo robia iné značky v rovnakom odvetví. Týmto spôsobom získavajú prehľad o očakávaniach používateľov pri interakcii s podobnými produktmi, čo im umožňuje navrhnúť rozhrania, ktoré sú intuitívnejšie a ľahšie použiteľné. Aplikácie a nástroje: BuiltWith, SEO PowerSuite, BuzzSumo
- Navrhovanie obrazoviek a UI prvkov – významná časť procesu UI dizajnu sa sústreďuje na samotný dizajn. UI dizajnéri navrhujú jednotlivé obrazovky, ktoré tvoria používateľskú cestu, a rôzne prvky, ktoré sa na týchto obrazovkách nachádzajú. To zahŕňa návrh ikon a tlačidiel, výber alebo vytváranie obrázkov, rozhodovanie o farbách a typografii, ako aj navrhovanie animácií a interakcií.Aplikácie a nástroje: Figma, Adobe XD, Sketch
- Tvorba prototypov – počas procesu UI dizajnu dizajnéri vytvárajú prototypy, pričom nadväzujú na wireframy a skoré návrhy UX dizajnérov. Keď sa počiatočné nápady transformujú na konkrétne dizajnové rozhodnutia, vytvárajú sa vysoko detailné (high-fidelity) a interaktívne prototypy, ktoré modelujú finálny vzhľad a dojem produktu. Tieto prototypy umožňujú UI dizajnérom nielen prezentovať, ako by malo rozhranie vyzerať, ale aj ako by sa malo správať pri interakcii používateľa.Aplikácie a nástroje: Justinmind, Supernova, Savah App
- Odovzdanie vývojárom – keď je návrh používateľského rozhrania dokončený, preberajú ho vývojári, aby ho premenili na funkčný produkt. Treba mať na pamäti, že prechod od vysoko detailných prototypov k vývoju nemusí byť vždy jednoduchý, pretože vývojári a ďalší zainteresovaní môžu mať pripomienky, ktoré si vyžiadajú ďalšie úpravy návrhu.Aplikácie a nástroje: Figma, Avocode, Webflow,
Aké sú prvky UI dizajnu?
UI dizajn zahŕňa množstvo vizuálnych a interakčných prvkov, ktoré spolu tvoria používateľské rozhranie:
- Farby: výber farebnej palety, ktorá podporuje čitateľnosť a zodpovedá identite značky.
- Typografia: výber písma, jeho veľkosti a štýlu pre jednoduché čítanie a vizuálnu príťažlivosť.
- Ikony a grafické prvky: vizualizácia informácií prostredníctvom ikon, ilustrácií či grafov.
- Rozloženie: usporiadanie prvkov na stránke pre prehľadnosť a efektívne navigovanie.
- Interakčné prvky: tlačidlá, odkazy, posuvníky a ďalšie ovládacie prvky, ktoré umožňujú interakciu používateľa s produktom.
- Animácie a efekty: dynamické prvky, ktoré robia produkt vizuálne príťažlivejším a podporujú jeho funkčnosť.
UI dizajn ako neoddeliteľná súčasť digitálnych produktov
UI dizajn je kritickou súčasťou tvorby každého digitálneho produktu. Zabezpečuje, že vizuálne prvky produktu nielenže vyzerajú atraktívne, ale aj efektívne slúžia svojmu účelu. Spojenie kvalitného UI dizajnu s funkčným UX dizajnom vedie k vytvoreniu produktu, ktorý je nielen estetický, ale aj použiteľný a obľúbený u používateľov.
Oblasti, na ktoré sa zameriava UI
UI dizajn zahŕňa niekoľko kľúčových oblastí, ktoré sa zameriavajú na vytvorenie príjemného, intuitívneho a funkčného používateľského zážitku. Medzi tieto oblasti patrí navrhovanie prevedenia, interakcie a využitie animácií a efektov, ktoré spoločne zabezpečujú, že digitálny produkt naplní očakávania používateľov.
Prevedenia
Prevedenie je základom každého digitálneho produktu. Táto oblasť sa sústreďuje na štruktúru, vizuálne usporiadanie a celkový vzhľad rozhrania. UI dizajn sa pri návrhu prevedenia zameriava na:
- Jednoduchosť navigácie: používatelia musia vedieť, kam kliknúť a ako sa pohybovať po stránke či aplikácii.
- Logickú štruktúru obsahu: informácie musia byť prezentované v poradí, ktoré dáva zmysel a umožňuje rýchly prístup k dôležitým sekciám.
- Konzistentnosť rozloženia: každá časť produktu by mala byť zladená, aby používatelia nemuseli hľadať nové spôsoby interakcie na rôznych stránkach.
Dôkladne navrhnuté prevedenie pomáha používateľom cítiť sa pohodlne a zvyšuje ich dôveru k produktu. Najpoužívanejšími nástrojmi sú Figma, Sketch a Adobe XD.
Interakcia
Interakcia predstavuje spôsob, akým používatelia komunikujú s digitálnym produktom. UI dizajn sa tu zameriava na:
- Intuitívne ovládacie prvky: tlačidlá, posuvníky, odkazy a ďalšie prvky musia byť jasne označené a ľahko použiteľné.
- Rýchlu odozvu systému: produkt by mal okamžite reagovať na akcie používateľa, napríklad po kliknutí na tlačidlo alebo vyplnení formulára.
- Bezproblémovú navigáciu: cesta používateľa od jedného kroku k druhému by mala byť plynulá a bez zbytočných prekážok.
Dobre navrhnutá interakcia zvyšuje spokojnosť používateľov tým, že ich udržiava zapojených a minimalizuje frustráciu.
Najpoužívanejšími nástrojmi sú InVision, Axure RP a ProtoPie.
Animácie a efekty
Animácie a vizuálne efekty sú dôležitou súčasťou moderných digitálnych produktov. Aj keď ich hlavnou úlohou je zaujať a spríjemniť používateľský zážitok, majú aj funkčný význam. UI dizajn sa pri ich použití sústreďuje na:
- Vizuálnu spätnú väzbu: napríklad tlačidlo, ktoré po kliknutí zmení farbu alebo zobrazí animáciu, dáva používateľovi okamžitú spätnú väzbu o vykonanej akcii.
- Usmernenie používateľa: animácie môžu zvýrazniť dôležité prvky alebo upozorniť na ďalší krok, ktorý by mal používateľ vykonať.
- Zlepšenie estetiky: dobre navrhnuté efekty pridávajú produktu moderný vzhľad a vytvárajú pozitívny emocionálny dojem.
UI dizajnéri sa však snažia používať animácie a efekty s mierou, aby neodvádzali pozornosť používateľa od hlavných cieľov a funkčnosti produktu.
Najpoužívanejšími nástrojmi sú Adobe After Effect, Blender a Jitter.
Prečo sú tieto UI oblasti dôležité?
Každá z uvedených oblastí prispieva k vytvoreniu používateľsky príjemného digitálneho produktu. Prevedenia, interakcie a animácie spolupracujú na tom, aby bol produkt nielen funkčný, ale aj esteticky príjemný, intuitívny a zábavný na používanie. Tento prístup pomáha zvýšiť spokojnosť používateľov a podporiť ich lojalitu voči produktu či značke.
Čo robí UI dizajnér?
UI dizajnér (User Interface Designer) sa špecializuje na návrh vizuálneho a interakčného rozhrania digitálnych produktov, ako sú webové stránky, mobilné aplikácie či softvérové platformy. Jeho práca sa zameriava na vytváranie estetických a používateľsky príjemných rozhraní, ktoré umožňujú efektívnu a intuitívnu interakciu medzi používateľom a produktom.
Úlohy UI dizajnéra
Ak vás zaujíma UI dizajn ako potenciálna kariérna cesta, možno si kladiete otázku: Aké sú najdôležitejšie zručnosti, ktoré by mal mať UI dizajnér?
Medzi najdôležitejšie špecifické zručnosti pre prácu UI dizajnéra patria:
- Znalosť základných princípov dizajnu, ako je typografia a teória farieb.
- Oboznámenie sa s nástrojmi špecifickými pre odvetvie, ako sú Sketch, Adobe XD a Figma.
- Schopnosť vytvárať wireframy a prototypy.
- Pochopenie základov UX dizajnu.
- Znalosť princípov interakčného dizajnu.
- Znalosť a pochopenie informačnej architektúry.
Okrem týchto technických zručností by mal UI dizajnér prejaviť aj:
- Kreativitu a zmysel pre detail.
- Empatiu a záujem o prístupný a inkluzívny dizajn.
- Schopnosť spolupracovať a výborné komunikačné zručnosti.
- Schopnosť riešiť problémy a hľadať efektívne riešenia.
Cieľ práce UI dizajnéra
Hlavným cieľom práce UI dizajnéra je:
- Zvýšiť vizuálnu príťažlivosť produktu: každý detail, od farieb po typografiu, má vytvárať pozitívny dojem.
- Podporiť intuitívnu interakciu: používateľ by mal vedieť okamžite pochopiť, ako produkt používať.
- Zabezpečiť konzistentnosť: rozhranie by malo vyzerať rovnako dobre a byť rovnako použiteľné na všetkých zariadeniach a platformách.
Prečo je práca UI dizajnéra dôležitá?
UI dizajnér hrá kľúčovú úlohu pri vytváraní produktu, ktorý nielenže plní svoje funkcie, ale aj vyzerá profesionálne a atraktívne. Dobre navrhnuté používateľské rozhranie podporuje spokojnosť používateľov, znižuje pravdepodobnosť chýb a zlepšuje celkový zážitok z používania produktu. Tým prispieva k úspechu produktu na trhu a k lojálnosti používateľov.
Staňte sa UX/UI dizajnérom vo VITA Academy
UX a UI dizajn sú kľúčové oblasti, ktoré formujú spôsob, akým používame digitálne produkty. Ak vás láka kariéra v tomto dynamickom odvetví, kurzy na VITA Academy vám ponúkajú jedinečnú príležitosť získať potrebné znalosti a zručnosti. Na našej stránke nájdete akreditované kurzy, ktoré vás pripravia na úspešnú kariéru v oblasti UX/UI dizajnu.
Čo obsahujú kurzy na VITA Academy?
Kurzy sú navrhnuté tak, aby poskytli komplexné vzdelanie, ktoré zahŕňa teóriu aj praktické zručnosti. Ich obsah zahŕňa:
- Návrh používateľské rozhranie (UI)
- Vytváranie prototypy webových stránok a aplikácií
- Pochopenie používateľských potrieb
- Základy interakčného designu
- Práca s návrhovými vzormi
- Testovanie používateľskej skúsenosť (UX)
- Flow Modelingz
- Atomický dizajn
- Sledovanie správania zákazníkov na webstránke
- Nastavenie konverzií a ciele v Google Analytics
Čo vám tieto kurzy prinesú?
Absolvovanie kurzov na VITA Academy vám poskytne:
- Praktické zručnosti: naučíte sa pracovať s nástrojmi a technikami, ktoré používajú profesionálni dizajnéri.
- Reálne skúsenosti: vďaka praktickým projektom získate portfólio, ktoré môžete prezentovať potenciálnym zamestnávateľom.
- Certifikát: po úspešnom absolvovaní kurzu získate certifikát, ktorý potvrdzuje vaše znalosti a zručnosti.
- Kariérne možnosti: kurzy vás pripravia na prácu v rôznych odvetviach, od marketingu po vývoj softvéru.
Prečo si vybrať VITA Academy?
Ak vás láka UI dizajn ako možná kariérna cesta, určite vás zaujíma, aké zručnosti sú pre túto pozíciu najdôležitejšie. Úspešný UI dizajnér by mal mať zvládnuté špecifické odborné zručnosti aj osobnostné vlastnosti, ktoré mu umožnia efektívne pracovať v tejto oblasti.
Jedným z kľúčových benefitov kurzov VITA Academy je získanie akreditovaných certifikácií. Tieto certifikácie zvyšujú dôveryhodnosť absolventov a poskytujú im konkurenčnú výhodu na trhu práce. Vďaka flexibilnému online formátu sú kurzy dostupné pre široké spektrum účastníkov, vrátane pracujúcich profesionálov, ktorí si potrebujú vzdelanie prispôsobiť svojim časovým možnostiam.
Záver a odporúčania k UX a UI dizajnu
UX/UI dizajn je jednou z najžiadanejších profesií v digitálnom svete. VITA Academy vám poskytne vedomosti a nástroje, ktoré potrebujete na to, aby ste uspeli. Nezáleží na tom, či ste začiatočník alebo chcete rozšíriť svoje existujúce zručnosti – tieto kurzy vás posunú o krok bližšie k vašim kariérnym cieľom .Ak sa chcete naučiť základy návrhu používateľských rozhraní a stať sa odborníkom na vytváranie intuitívnych a estetických digitálnych produktov, Online kurz UX/UI I. Začiatočník je ideálnou voľbou. V prípade, že základy ovládate a máte záujem naučiť sa pokročilé techniky tvorby UX a UI dizajnu odporúčame Online kurz UX/UI II. Mierne Pokročilý.
Zdroje a použitá literatúra UX a UI
- https://procreator.design/blog/ux-statistics/
- https://maze.co/blog/ux-statistics/
- https://www.glassdoor.com/
https://bloggingwizard.com/ux-statistics/ - https://vwo.com/blog/web-design-statistics/
- https://blog.touch4it.com/top-10-ux-ui-design-trends-for-2025
- https://baymard.com/learn/ux-statistics
- https://www.maurousabilityscience.com/blog/important-peer-reviewed-and-informally-published-recent-research-on-user-interface-design-and-user-experience-ux-design/
- https://uxcam.com/blog/ux-statistics/
- https://www.mindinventory.com/blog/ui-ux-design-statistics/
- https://maze.co/collections/ux-management/strategy/
- https://www.coursera.org/articles/what-is-ux-strategy
- https://www.studio14online.co.uk/importance-of-ui-ux-design-in-building-a-great-product-2/
- https://www.hays.com.au/it/ux-designer-jobs/job-description
- https://www.figma.com/resource-library/what-is-ui-design/
- https://www.uxdesigninstitute.com/blog/what-is-ui-design/#An_overview_of_the_UI_design_process
- https://maze.co/resources/continuous-research-report/#continuous-research-practice
Odborné články UX a UI
- Zhou, Z., Li, Y. a Yu, J. Exploring the application of LLM-based AI in UX design: an empirical case study of ChatGPT. Human–Computer Interaction. 2024, s. 1–33. DOI: 10.1080/07370024.2024.2420991.
- van Kuijk, J., Kanis, H., Christiaans, H. a van Eijk, D. Barriers to and Enablers of Usability in Electronic Consumer Product Development: A Multiple Case Study. Human–Computer Interaction. 2016, 32(1), s. 1–71. DOI: 10.1080/07370024.2015.1117373.
- Choudhury, M. D., Lee, M. K., Zhu, H. a Shamma, D. A. Introduction to this special issue on unifying human computer interaction and artificial intelligence. Human–Computer Interaction. 2020, 35(5–6), s. 355–361. DOI: 10.1080/07370024.2020.1744146.
- Cowan, B. R., Clark, L., Candello, H. a Tsai, J. Introduction to this special issue: guiding the conversation: new theory and design perspectives for conversational user interfaces. Human–Computer Interaction. 2023, 38(3–4), s. 159–167. DOI: 10.1080/07370024.2022.2161905.
- Klemmer, S. R. a Landay, J. A. Toolkit Support for Integrating Physical and Digital Interactions. Human–Computer Interaction. 2009, 24(3), s. 315–366. DOI: 10.1080/07370020902990428.
- Zaina, L. A. M., Sharp, H. a Barroca, L. UX information in the daily work of an agile team: A distributed cognition analysis. International Journal of Human-Computer Studies. 2021, 147, s. 102574. ISSN: 1071-5819. DOI: 10.1016/j.ijhcs.2020.102574.
- Law, E. L.-C., van Schaik, P. a Roto, V. Attitudes towards user experience (UX) measurement. International Journal of Human-Computer Studies. 2014, 72(6), s. 526–541. ISSN: 1071-5819. DOI: 10.1016/j.ijhcs.2013.09.006.
- Ardito, C., Buono, P., Caivano, D., Costabile, M. F. a Lanzilotti, R. Investigating and promoting UX practice in industry: An experimental study. International Journal of Human-Computer Studies. 2014, 72(6), s. 542–551. ISSN: 1071-5819. DOI: 10.1016/j.ijhcs.2013.10.004.
- Bradley, C., Oliveira, L., Birrell, S. a Cain, R. A new perspective on personas and customer journey maps: Proposing systemic UX. International Journal of Human-Computer Studies. 2021, 148, s. 102583. ISSN: 1071-5819. DOI: 10.1016/j.ijhcs.2021.102583.
- Olsen, D. Apply the Principles of Great UX Design. In: The Lean Product Playbook. D. Olsen (Ed.). Wiley, 2015. DOI: 10.1002/9781119154822.ch8.
- Wells, A. R. a Chiang, K. User Experience (UX): Making It Work. In: Monetizing Your Data. A. R. Wells a K. Chiang (Eds.). Wiley, 2017. DOI: 10.1002/9781119356271.ch13.
- Motobu, T. a Kida, K. Development of feedback system by customized UI to improve UX of web page. Electronics and Communications in Japan. 2023, 106, s. e12392. DOI: 10.1002/ecj.12392.